Atributos HTML vs Propiedades del DOM
Cuando trabajamos con HTML y JavaScript, encontramos dos conceptos que a menudo se confunden: los atributos HTML y las propiedades del DOM (Document Object Model). Aunque ambos están relacionados y, en muchos casos, parecen intercambiables, tienen diferencias importantes que es fundamental entender para trabajar eficazmente con HTML y manipular elementos desde JavaScript.
Atributos HTML
Definición
Los atributos son valores que se definen directamente en las etiquetas HTML. Estos atributos proporcionan configuraciones iniciales o metadata para los elementos y se especifican como pares de nombre="valor" dentro de una etiqueta de apertura.
Por ejemplo:
<input type="text" value="Hola" id="miInput">
Aquí, type, value e id son atributos del elemento <input>.
Características principales
- Definidos en el HTML estático: Los atributos existen como parte del marcado inicial de la página, antes de que el DOM sea manipulado por JavaScript.
- Configuración inicial: Los atributos establecen los valores predeterminados o iniciales de los elementos antes de cualquier interacción dinámica.
- Acceso limitado desde JavaScript: Si bien es posible acceder y modificar atributos con JavaScript, esto se realiza a través de métodos específicos como getAttribute y setAttribute.
Ejemplo de uso con JavaScript
Supongamos que queremos acceder al atributo value del elemento <input> mostrado antes:
const input = document.getElementById('miInput');
console.log(input.getAttribute('value')); // "Hola"
En este caso, getAttribute nos devuelve el valor original del atributo tal como fue definido en el HTML.
Propiedades del DOM
Definición
Las propiedades del DOM representan los elementos y sus características dentro del modelo de objetos del documento (DOM). Estas propiedades no están limitadas a lo definido en el HTML original, sino que pueden cambiar dinámicamente según las interacciones y actualizaciones en el DOM.
Por ejemplo, el mismo <input> tiene una propiedad value que refleja el valor actual del campo en cualquier momento.
Características principales
- Parte del DOM: Las propiedades son características de los nodos del DOM y se gestionan a través del motor de JavaScript del navegador.
- Valores dinámicos: A diferencia de los atributos, las propiedades pueden cambiar constantemente en respuesta a eventos o acciones del usuario.
- Acceso directo en JavaScript: Las propiedades del DOM se manipulan directamente como atributos de un objeto JavaScript.
Ejemplo de uso con JavaScript
Siguiendo el ejemplo anterior, supongamos que el usuario ha escrito un texto diferente en el campo:
const input = document.getElementById('miInput');
console.log(input.value); // El texto actual del campo
Aquí, input.value devuelve el valor dinámico actual, que podría ser diferente del atributo inicial value.
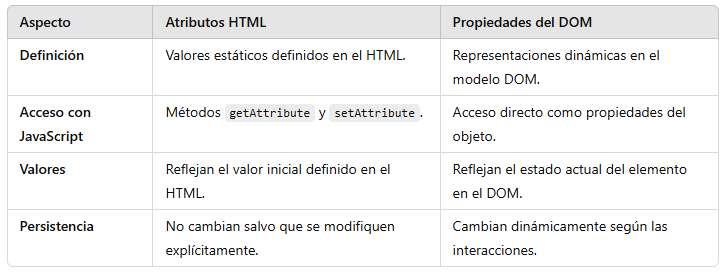
Diferencias clave entre atributos y propiedades
Relación entre atributos y propiedades
Aunque están separados, los atributos y las propiedades suelen estar conectados. Por ejemplo, cuando se define un atributo en el HTML, el navegador normalmente crea una propiedad correspondiente en el DOM. Sin embargo, esto no siempre es cierto, ya que hay casos donde un atributo puede no tener una propiedad equivalente o viceversa.
Ejemplo de sincronización inicial
Consideremos el siguiente código:
<input type="text" value="Hola" id="miInput">
Cuando el navegador carga esta página:
- Se crea un atributo HTML value con el valor "Hola".
- Se sincroniza con la propiedad del DOM value, que también será "Hola" inicialmente.
Sin embargo, si el usuario cambia el valor en el campo, la propiedad value cambia, pero el atributo HTML permanece igual.
const input = document.getElementById('miInput');
console.log(input.getAttribute('value')); // Siempre "Hola"
console.log(input.value); // Valor actual del campo
Casos prácticos y particularidades
Atributos booleanos Algunos atributos HTML, como checked, disabled, o readonly, funcionan de manera especial:
- El atributo HTML simplemente se define (ejemplo: <input type="checkbox" checked>).
- La propiedad del DOM, en cambio, es un valor booleano (true o false).
Ejemplo HTML:
<input type="checkbox" id="miCheckbox" checked>
Ejemplo JavaScript:
const checkbox = document.getElementById('miCheckbox'); console.log(checkbox.getAttribute('checked')); // "checked" (string) console.log(checkbox.checked); // true (boolean)
Atributos personalizados Puedes agregar atributos personalizados en HTML, como data- atributos. Estos no crean automáticamente propiedades en el DOM, pero puedes acceder a ellos con getAttribute o a través de dataset.
html
<div id="miDiv" data-rol="administrador"></div>
javascript
const div = document.getElementById('miDiv');
console.log(div.getAttribute('data-rol')); // "administrador"
console.log(div.dataset.rol); // "administrador"
Todo en una cáscara de nuez
- Los atributos HTML son valores estáticos que inicializan los elementos y están presentes en el marcado.
- Las propiedades del DOM son dinámicas y reflejan el estado actual de los elementos en el navegador.
- Ambos conceptos están relacionados, pero no son equivalentes. Los atributos definen la configuración inicial, mientras que las propiedades permiten interactuar con los elementos de forma dinámica.
Comprender estas diferencias es crucial para manipular el DOM de manera efectiva y evitar confusiones al trabajar con JavaScript. ¡Dominar estos conceptos te permitirá desarrollar aplicaciones web más robustas y funcionales!