Crea Botones para tus Aplicaciones con Button() de TKinter
¡Hola! Hoy vamos a hablar en profundidad sobre el widget `Button()` en Tkinter, que es uno de los componentes más fundamentales en la creación de interfaces gráficas en Python. Este widget permite a los usuarios interactuar con la aplicación mediante la ejecución de acciones cuando se presiona el botón.
Introducción
Tkinter es la biblioteca estándar de Python para crear interfaces gráficas de usuario (GUI). Entre los muchos widgets que ofrece, el `Button` es esencial para cualquier aplicación que necesite recibir comandos del usuario. Los botones son interactivos, fáciles de configurar y pueden ejecutar funciones o métodos cuando se presionan.
En este artículo, exploraremos cómo crear y personalizar botones con Tkinter, cómo vincularlos a funciones, y revisaremos todos los parámetros disponibles para adaptar los botones a las necesidades específicas de tu aplicación.
1. Creación de un Botón Básico
Crear un botón básico en Tkinter es muy sencillo. Aquí te mostramos cómo hacerlo:
import tkinter as tk
# Crear la ventana principal
mi_ventana = tk.Tk()
# Crear un botón simple
boton = tk.Button(mi_ventana, text="Haz clic aquí")
boton.pack()
# Iniciar el bucle principal de la ventana
mi_ventana.mainloop()
Explicación del código:
- `mi_ventana = tk.Tk()`: Esto crea la ventana principal de la aplicación.
- `boton = tk.Button(mi_ventana, text="Haz clic aquí")`: Crea un botón dentro de la ventana principal con el texto "Haz clic aquí".
- `boton.pack()`: Organiza automáticamente el botón dentro de la ventana.
- `mi_ventana.mainloop()`: Inicia el bucle principal de la aplicación, manteniendo la ventana abierta y esperando la interacción del usuario.
Al ejecutar este código, verás una ventana con un botón que muestra el texto "Haz clic aquí". Sin embargo, este botón aún no realiza ninguna acción al ser presionado.
2. Asociar una Función a un Botón
Para que el botón realice una acción al ser presionado, debes asociarlo a una función mediante el parámetro `command`.
Ejemplo de un Botón que ejecuta una función:
def saludar():
print("¡Hola! Has hecho clic en el botón.")
# Crear un botón con una función asociada
boton = tk.Button(mi_ventana, text="Saludar", command=saludar)
boton.pack()
Explicación del código:
- `def saludar()`: Esta es la función que se ejecutará cuando el usuario haga clic en el botón. En este caso, imprime un mensaje en la consola.
- `command=saludar`: Este parámetro vincula la función `saludar` con el botón. Cada vez que se presiona el botón, la función se ejecuta.
3. Parámetros del Botón en Tkinter
El widget `Button` tiene varios parámetros que puedes utilizar para personalizar su apariencia y comportamiento. A continuación, se describen algunos de los parámetros más importantes:
3.1 `text`
Este parámetro define el texto que se muestra en el botón.
boton = tk.Button(mi_ventana, text="Presiona aquí")
- Valor por defecto: Ninguno (el botón estará vacío si no se especifica).
- Tipo de valor: String.
3.2 `command`
Este parámetro se utiliza para asociar una función al botón. Cuando se presiona el botón, la función especificada se ejecuta.
boton = tk.Button(mi_ventana, text="Saludar", command=saludar)
- Valor por defecto: Ninguno.
- Tipo de valor: Nombre de una función.
3.3 `state`
El parámetro `state` controla si el botón está habilitado o deshabilitado. Los valores posibles son:
- 'normal': El botón está habilitado y puede ser presionado.
- 'disabled': El botón está deshabilitado y no responde a los clics.
boton = tk.Button(mi_ventana, text="Saludar", state='disabled')
3.4 `width` y `height`
Estos parámetros definen el tamaño del botón en términos de número de caracteres para el ancho (`width`) y número de líneas de texto para la altura (`height`).
boton = tk.Button(mi_ventana, text="Botón ancho", width=20, height=2)
- Valor por defecto: El tamaño se ajusta al texto del botón.
- Tipo de valor: Integer.
3.5 `bg` y `fg`
Estos parámetros controlan el color de fondo (`bg` o `background`) y el color del texto (`fg` o `foreground`) del botón.
boton = tk.Button(mi_ventana, text="Colorido", bg='blue', fg='white')
- Valor por defecto: Depende del sistema.
- Tipo de valor: Cadenas que representan colores, como nombres ('red') o códigos hexadecimales ('#FF0000').
3.6 `font`
Este parámetro permite cambiar la fuente del texto en el botón.
boton = tk.Button(mi_ventana, text="Texto grande", font=('Helvetica', 16))
- Valor por defecto: Depende del sistema.
- Tipo de valor: Tupla con el nombre de la fuente, el tamaño y, opcionalmente, el estilo ('bold', 'italic').
3.7 `relief`
El parámetro `relief` define el estilo del borde del botón. Los valores posibles incluyen:
- `'flat'`: Plano, sin relieve.
- `'raised'`: Elevado, parece sobresalir de la interfaz.
- `'sunken'`: Hundido, parece estar presionado hacia adentro.
- `'groove'`: Un borde en forma de canal.
- `'ridge'`: Un borde con una cresta.
boton = tk.Button(mi_ventana, text="Con relieve", relief='raised')
3.8 `image`
Este parámetro permite agregar una imagen al botón en lugar de texto. La imagen debe ser un objeto `PhotoImage` o `BitmapImage`.
imagen = tk.PhotoImage(file="ruta_de_la_imagen.png")
boton = tk.Button(mi_ventana, image=imagen)
- Valor por defecto: Ninguno.
- Tipo de valor: Objeto de imagen.
3.9 `cursor`
Este parámetro cambia el cursor del ratón cuando se sitúa sobre el botón.
boton = tk.Button(mi_ventana, text="Cursor personalizado", cursor='hand2')
- Valor por defecto: El cursor predeterminado.
- Tipo de valor: Nombre del cursor (por ejemplo, `'arrow'`, `'hand2'`, `'cross'`).
3.10 `padx` y `pady`
- padx: Define el relleno (padding) horizontal, es decir, el espacio adicional entre el contenido del botón y el borde del botón en los lados izquierdo y derecho.
- padxy: Define el relleno (padding) vertical, es decir, el espacio adicional entre el contenido del botón y el borde del botón en la parte superior e inferior.
Estos parámetros son útiles cuando deseas agregar un poco de espacio adicional alrededor del texto o imagen dentro del botón, para hacerlo más grande o ajustar la apariencia.
boton = tk.Button(mi_ventana, padx=20, pady=10)
3.11 `anchor`
Especifica la posición del texto o la imagen dentro del botón. Puedes usar direcciones como:
- 'n' (norte)
- 's' (sur)
- 'e' (este)
- 'w' (oeste)
- 'center' (centro, que es el valor por defecto)
Este parámetro es útil cuando quieres alinear el contenido del botón en una dirección específica dentro del área disponible.
boton = tk.Button(mi_ventana, text="Alineado a la derecha", anchor='e')
3.12 `activebackground y activeforeground`
- activebackground: Especifica el color de fondo del botón cuando está en estado activo, es decir, cuando el usuario está presionando el botón.
- activeforeground: Especifica el color del texto del botón cuando está en estado activo.
Estos parámetros te permiten cambiar el aspecto del botón mientras se está haciendo clic en él.
boton = tk.Button(mi_ventana, activebackground='red', activeforeground='white')
3.13 'highlightthickness', 'highlightbackground', y 'highlightcolor'
- highlightthickness: Define el grosor del borde de resaltado que aparece cuando el botón tiene el foco (es decir, está seleccionado).
- highlightbackground: Define el color del borde de resaltado cuando el botón no tiene el foco.
- highlightcolor: Define el color del borde de resaltado cuando el botón tiene el foco.
Estos parámetros son útiles para mejorar la accesibilidad y dar retroalimentación visual al usuario cuando el botón está seleccionado o enfocado.
boton = tk.Button(mi_ventana, text="Con Resaltado", highlightthickness=5, highlightbackground='black', highlightcolor='blue')
3.14 'bitmap'
Permite utilizar una imagen de mapa de bits en lugar de un texto en el botón. Es ideal cuando quieres utilizar iconos pequeños y simples en el botón.
Tkinter tiene algunos bitmaps incorporados como 'error', 'info', 'question', 'hourglass', 'warning', etc.
boton = tk.Button(mi_ventana, bitmap='info')
3.15 'compound'
Este parámetro se usa cuando el botón tiene tanto texto como una imagen. Controla la posición del texto en relación con la imagen. Los valores posibles incluyen:
- 'left': El texto a la izquierda de la imagen.
- 'right': El texto a la derecha de la imagen.
- 'top': El texto sobre la imagen.
- 'bottom': El texto debajo de la imagen.
- 'center': El texto sobre la imagen.
imagen = tk.PhotoImage(file="ruta_de_la_imagen.png") boton = tk.Button(mi_ventana, text="Imagen y Texto", image=imagen, compound='left')
4. Ejemplo Completo de Personalización del Botón
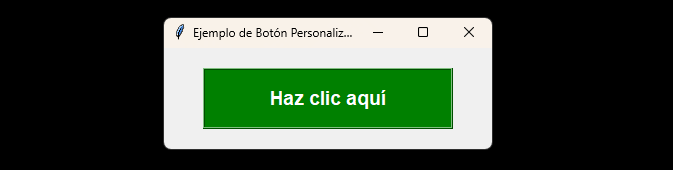
Aquí te muestro un ejemplo completo donde se utilizan varios de los parámetros mencionados para crear un botón altamente personalizado:
def accion():
print("¡Acción ejecutada!")
# Crear un botón personalizado
boton = tk.Button(mi_ventana,
text="Haz clic aquí",
command=accion,
width=20,
height=2,
bg='green',
fg='white',
font=('Arial', 14, 'bold'),
relief='ridge',
cursor='hand2')
boton.pack(pady=20)
Explicación del Código:
- `command=accion`: Asocia el botón a la función `accion`, que imprime un mensaje en la consola.
- `width=20, height=2`: El botón tendrá un ancho de 20 caracteres y una altura de 2 líneas.
- `bg='green', fg='white'`: El botón tendrá un fondo verde y texto blanco.
- `font=('Arial', 14, 'bold')`: El texto del botón será Arial, tamaño 14, y en negrita.
- `relief='ridge'`: El borde del botón tendrá un efecto de cresta.
- `cursor='hand2'`: El cursor cambiará a una mano cuando pase sobre el botón.
Conclusión
El widget `Button` en Tkinter es un componente clave para la interacción del usuario en aplicaciones gráficas. Con una amplia variedad de parámetros, puedes personalizar los botones para que se ajusten a las necesidades específicas de tu aplicación, desde su apariencia visual hasta las acciones que ejecutan.
Espero que este artículo te haya proporcionado una comprensión detallada de cómo trabajar con botones en Tkinter, y que te sientas preparado para utilizarlos en tus proyectos. ¡Feliz programación!
Hay mucho más contenido sobre Python para ti
Puedes conocer todo el contenido que comparto en mi perfil de LinkedIn
Puedes descargar GRATIS mi manual completo en pdf de Python Rápido